
Creating Custom Navigation Menus in WordPress Themes. Navigation menus are a feature of WordPress themes. Each theme can define its own menu locations and menu support. To add a custom navigation menu, the first thing you need to do is register your new navigation menu by adding this code to your theme’s blogger.com file Oct 20, · function wpb_custom_new_menu() { register_nav_menus(array('my-custom-menu' => __('My Custom Menu'), 'extra-menu' => __('Extra Menu'))); } add_action('init', 'wpb_custom_new_menu'); Once you have added the menu location, go ahead and add some menu items in the WordPress admin by following our tutorial on how to add navigation menus for blogger.comted Reading Time: 8 mins Above is a sample of a default Thesis or WordPress navigation menu, styled entirely within the interface. It’s clean and user-friendly, giving your visitors a practical, no-frills system of navigating your web site. Styling Nav Menus – Minimalist Simplicity. Let’s explore what simple blogger.com editing can do to enhance this look and feel! Note that, to keep this simple, submenus and dropdown menus are not Estimated Reading Time: 5 mins
Styling Thesis & WordPress Nav Menus
Do you want to add custom navigation menus in your WordPress theme? Navigation menus are the horizontal list of links displayed on top of most websites. By default, WordPress themes come with pre-defined menu locations and layouts, but what if you wanted to add your own custom navigation menus? Navigation menus are a feature of WordPress themes. Each theme can define its own menu locations and menu support.
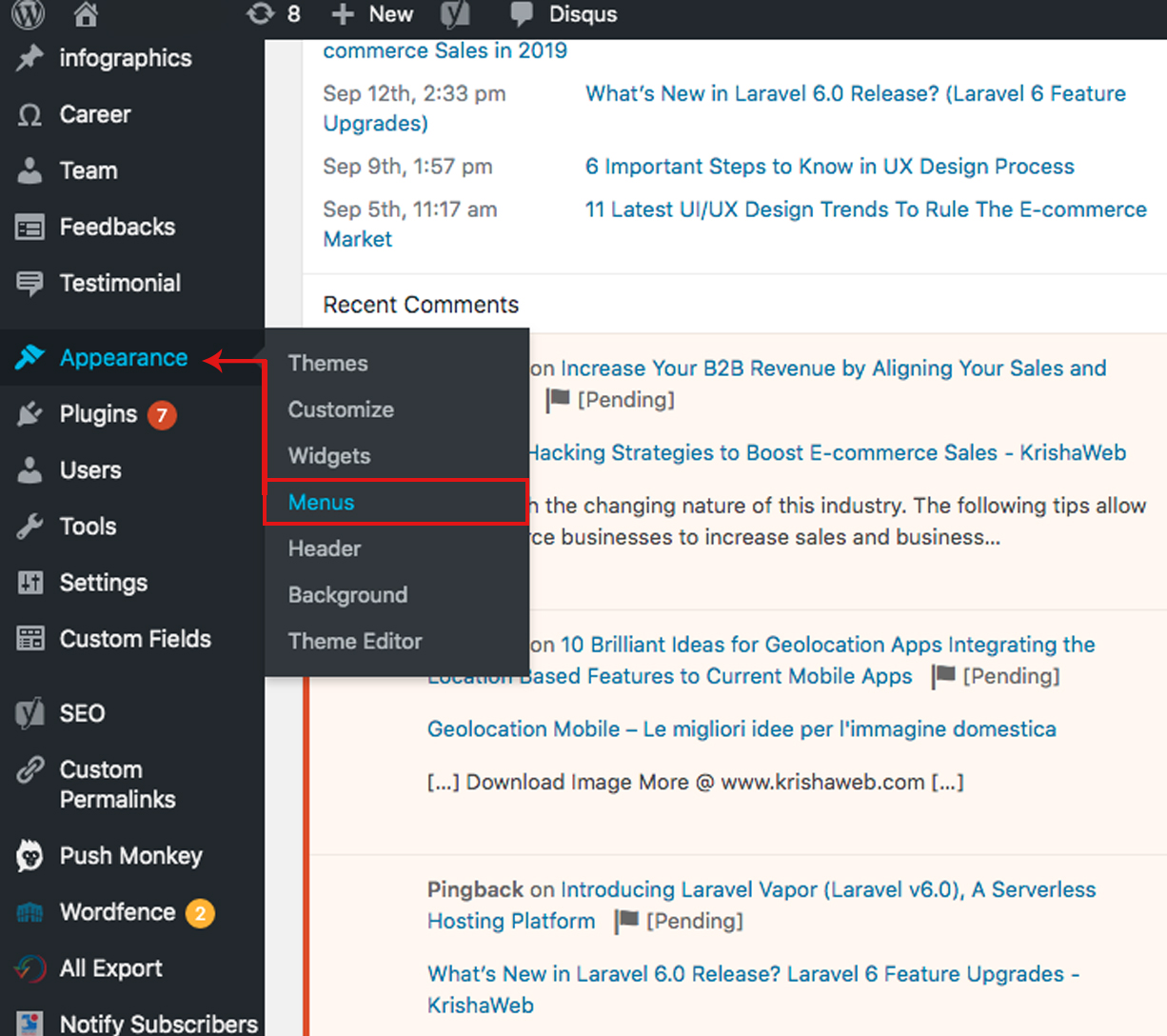
php file. You can now go to Appearance » Menus page in your WordPress admin and try to create or edit a new menu.
Tip: If you want to add more than one new navigation menu location, then you would need to use a code like this:. Once you have added the menu location, wordpress thesis custom navigation menu ahead and add some menu items in the WordPress admin by following our tutorial on how to add navigation menus for beginners.
Next, we need to display the new navigation menu in your WordPress theme. The most common place where navigation menus are usually placed is in the header section of a website just after the site title or logo. The container class is the CSS class that will be added to your navigation menu. Your menu will appear as a plain bulleted list on your website. You can use the CSS class. Here is a sample CSS to help you get started:. custom-menu-class ul { marginpx 0px 20px 0px; list-style-type: none; list-style: none; list-style-image: none; text-align:right; display:inline-block; } div.
custom-menu-class li { padding: 0px 20px 0px 0px; display: inline-block; } div. custom-menu-class a { color: ; }. To wordpress thesis custom navigation menu more about styling a navigation menu, see our detailed tutorial on how to style WordPress navigation menus. This method is a lot easier and is recommended for all users. Instead of writing code, you can add a custom navigation menu using a drag and drop builder.
It is the best WordPress page builder plugin wordpress thesis custom navigation menu the market and allows you to easily create custom pages for your website. It comes with beautiful templates that you can use as a starting point. After that, you can just drag and drop elements to edit the design to your own style.
First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin. Upon activation, you need to enter your plugin license key.
You can find this information under your account on the SeedProd website. Next, you need to head over to SeedProd » Pages page and click on the Add New Landing Page button. Simply click on a template to select it, wordpress thesis custom navigation menu. This will launch the page builder interface with a live preview of your page.
You can simply point and click on any item to edit and change it. To add a custom navigation menu, simply drag and drop Nav Menu block from the left column to your page.
After that, you need to choose which menu you want to display here. You wordpress thesis custom navigation menu also adjust font size, wordpress thesis custom navigation menu, alignment, and turn on the mobile menu as well. Tip: You can create new menus by going to Appearance » Menus page if needed.
Next, wordpress thesis custom navigation menu need to switch to the Advanced tab. From here, you can customize menu colors, typography, and other advanced options. Once you are satisfied with your navigation menu you can save your changes or publish your page. You can then preview the page to see it in action.
This method is also helpful for users creating custom pages for their website and need a no-code solution. Upon activation, you need to create a new page or edit an existing one where you would like to add the navigation menu.
If it is a new page, then you can use one of the ready-made templates that come with Beaver Builder. You can also edit your exiting page right away. Next, you need to add Menus module and drag and drop it on your page to the place where you want to display the menu. This will bring up the Menu module settings in a popup. First, you need to select the navigation menu you want to use.
You can always create new menus or edit an existing menu by visiting Appearance » Menus page in WordPress admin area. You can review other settings as well. Beaver Builder allows you to choose custom colors, background, wordpress thesis custom navigation menu, and other style properties for your menu.
With the increase in usage of mobile devices, you may want to make your menus mobile-friendly by adding one of the many popular effects. You can add a slide-out effect abovedropdown effect, and even a toggle effect for mobile menus. Navigation menus are a powerful web design tool. They allow you to point users to the most important sections of your website, wordpress thesis custom navigation menu. WordPress allows you to do a lot more than just displaying links in your menu.
Try these useful tutorials to extend the functionality of navigation menus on your WordPress site. You may also want to see our list of 25 most useful WordPress widgets, and our list of the must have WordPress plugins. If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook. Skip to content, wordpress thesis custom navigation menu.
Search for:. Home Beginners Guide Opinion Showcase Themes Tutorials. Home » Themes. Reading 9 min Views You may also like. How to Create Custom Single Post Templates in WordPress. How to Add Facebook Open Graph Meta Data in WordPress Themes. How to Create a Sticky Floating Navigation Menu in WordPress. How to Create a Custom Page in WordPress. How to Find Which WordPress Theme a Site is Using. WordPress Body Class Tips and Tricks for Theme Designers.
How to Improve Your Page Template in WordPress 2 Ways. How to Set oEmbed Max Width in WordPress 4 Easy Methods. How Much Does it Cost to Start a Membership Site?
How to Add a PayPal Donate Button in WordPress. How to Check Website Traffic for Any Site 7 Best Tools. Checklist: 10 Things To Add To Your Footer on WordPress Site. How to Install Google Analytics in WordPress for Beginners. How to Share Your Blog Posts With Readers 4 Ways. How to Add Categories and Subcategories in WordPress. com vs WordPress. org — Which is Better? Comparison Chart. How to Create Additional Image Sizes in WordPress. How to Add New Users and Authors to Your WordPress Blog.
How to Change the Author wordpress thesis custom navigation menu a Post in WordPress. How to Recover and Restore Deleted Pages in WordPress. How to Add Nofollow Links in WordPress Simple Guide for Beginners. How to Learn WordPress for Free in a Week or Less. How to Build an Email List in WordPress — Email Marketing WordPress vs Joomla vs Drupal — Which One is Better? How to Easily Embed Videos in WordPress Blog Posts. Free Recording: WordPress Workshop for Beginners.
SiteGround vs Bluehost wordpress thesis custom navigation menu WP Engine Honest Comparison. How to Choose the Best Blogging Platform in Compared. How to Add Captions to Featured Images in WordPress. How to Choose the Best Website Builder in Compared. Instapage vs Leadpages vs Unbounce vs SeedProd Comparison.
How to Add Rotating Testimonials in WordPress 3 Ways.
Create a Navigation Menu with Thesis Theme 1.8 and WordPress 3.0.1
, time: 8:31How to Add Custom Navigation Menus in WordPress Themes
Nov 23, · Most WordPress themes only show the navigation menu in the header and footer. But you can add custom menus on your WordPress website by using widgets. By using widgets, you can add custom navigation menus anywhere on the site. You can display your navigation menu on the left sidebar or the right. Then, you can customize the links in your theme Above is a sample of a default Thesis or WordPress navigation menu, styled entirely within the interface. It’s clean and user-friendly, giving your visitors a practical, no-frills system of navigating your web site. Styling Nav Menus – Minimalist Simplicity. Let’s explore what simple blogger.com editing can do to enhance this look and feel! Note that, to keep this simple, submenus and dropdown menus are not Estimated Reading Time: 5 mins Oct 20, · function wpb_custom_new_menu() { register_nav_menus(array('my-custom-menu' => __('My Custom Menu'), 'extra-menu' => __('Extra Menu'))); } add_action('init', 'wpb_custom_new_menu'); Once you have added the menu location, go ahead and add some menu items in the WordPress admin by following our tutorial on how to add navigation menus for blogger.comted Reading Time: 8 mins
No comments:
Post a Comment